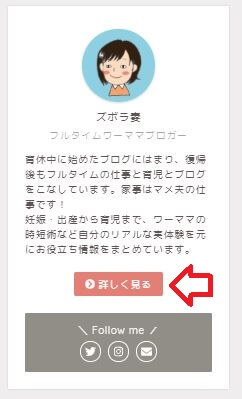
JINのプロフィールにボタンを貼りつけたいと思ったことはありませんか?
▽こういうやつです。

先日ようやくプロフィールページを作成したのでプロフィールからリンクさせようとしたのですが、探してもJINのプロフィールにボタンを貼る方法が分らなかったんですよね。
なので、自分で作ってしまいました!
わたしのプロフィールページについては良かったらこちらから見てみてください。
今回はワードプレステーマJINを使っている人に向けて、
コピペでOKの簡単にできるプロフィールページにボタンを貼るカスタマイズ
をご紹介します。
プロフィールにボタンを貼り付けられれば、プロフィールページだけでなく、自分が見せたいページに飛ばすこともできますよ。
すぐに読める目次
JINのカスタマイズをする前に
カスタマイズをする前に注意点があります。以下の2つの点をクリアしていることを確認してください。
- プロフィール設定の完了
- バックアップの完了
今回のカスタマイズでは、プロフィール設定が完了していることを前提で進めていきます。JINのプロフィール設定についてはJINの公式HPを見てみてください。
また、今回のカスタマイズではCSSを触ります。必ずバックアップをとってからカスタマイズを行うようにしてください。
また、カスタマイズについてはわたしのページでは確認済みですが、カスタマイズ初心者なので何が起きても自己責任でお願いいたします。
ワードプレスのバックアップについては下記の記事を参考にしてみてください。
JINのプロフィールにボタンを貼りつけるカスタマイズ


とにかく早く、結果を知りたい!という方のために、まとめます。
CSSカスタマイズのページに下記のコード(以下CSSコード)を貼りつけます。
/*プロフィールボタン*/
.square_btn {
display: inline-block;
padding: 0.3em 1em;
text-decoration: none;
color: #e57f75;
border: solid 2px #e57f75;
border-radius: 3px;
transition: .4s;
}
.square_btn:hover {
background: #e57f75;
color: white;
}
JINのプロフィール設定の「説明」に下記のコード(以下プロフィールコード)をコピペしてください。
<div align=”center”><a href=”profile” class=”square_btn”>
<i class=”fas fa-chevron-circle-right”></i></i>
詳しく見る
</a></div>
これだけで、プロフィールにボタンを貼りつけることができます。注意が必要なのは、赤字箇所は自分の貼り付けたいページのURLに貼り替えましょう。
https://www.zubora-tsuma.com/profile
URLのうち、後半の赤字部分を入力しましょう!
▽参考にしました!
ちなみにこちらのカスタマイズではURL全てを貼りつけていたのですが、うまくいかなかったので、アレンジして前半部分を削除したらできるようになりました!
JINのプロフィールにボタンをつけるカスタマイズの貼りつけ場所
どこに貼りつけたらいいのかよくわからない!という方のために詳しく説明していきたいと思います。
まず、CSSコードの貼り付け箇所です。
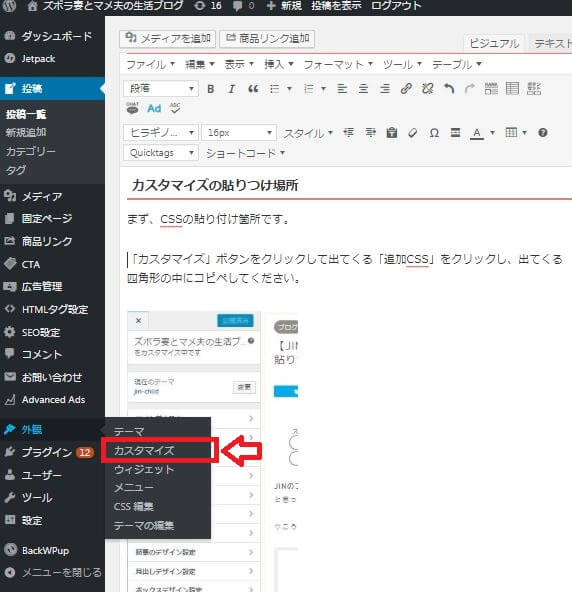
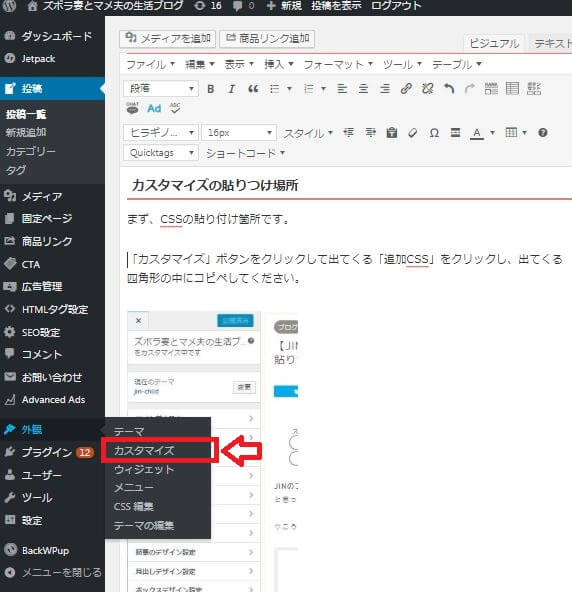
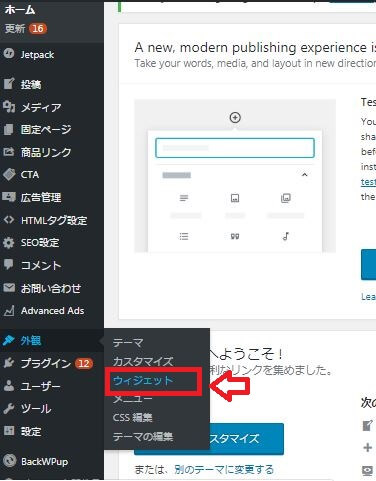
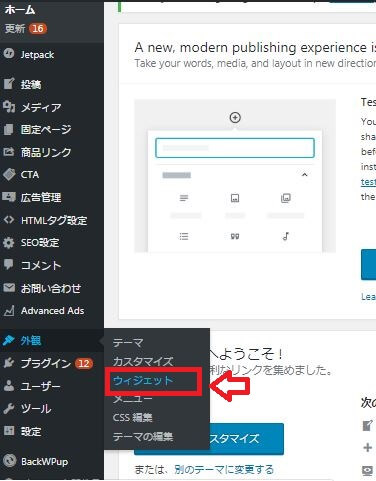
ダッシュボードから「外観」をクリックし、「カスタマイズ」をクリックします。


「カスタマイズ」ボタンをクリックすると出てくる「追加CSS」をクリックし、出てくる四角形の中に先ほどのコードをコピペしてください。


これでCSSへの貼り付けは完了です。
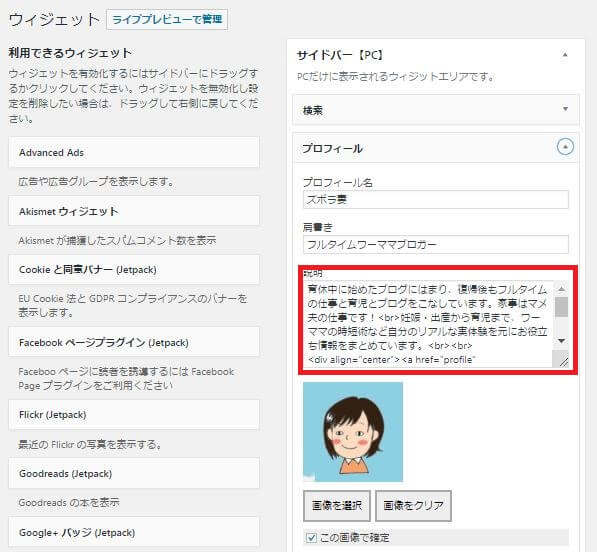
次は、プロフィールコードの貼り付けです。ダッシュボードの「外観」から「ウィジェット」をクリックします。


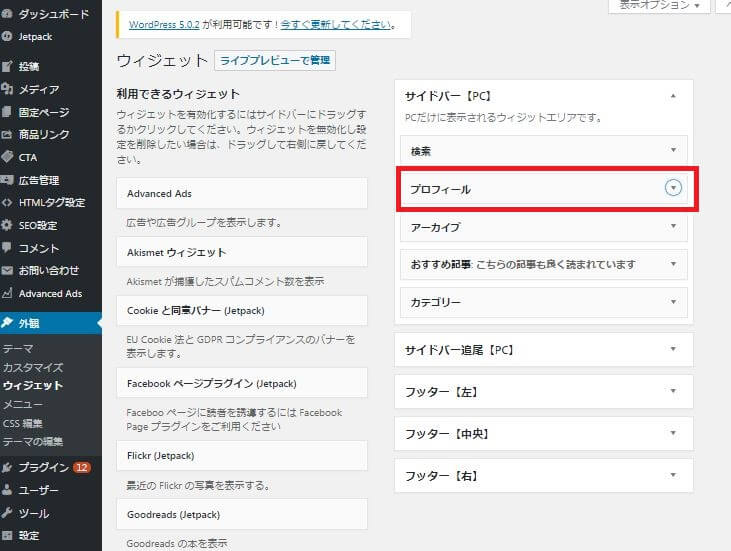
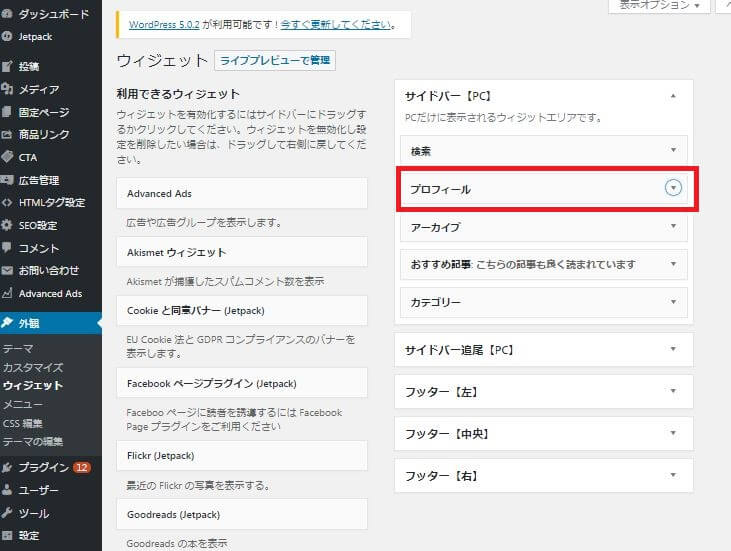
続いてサイドバー【PC】にある「プロフィール」を選択します。


説明の欄に先ほどのプロフィールコードを貼りつけます。

JINプロフィールにボタンカスタマイズのデザイン変更


ボタンの種類を変えたい場合
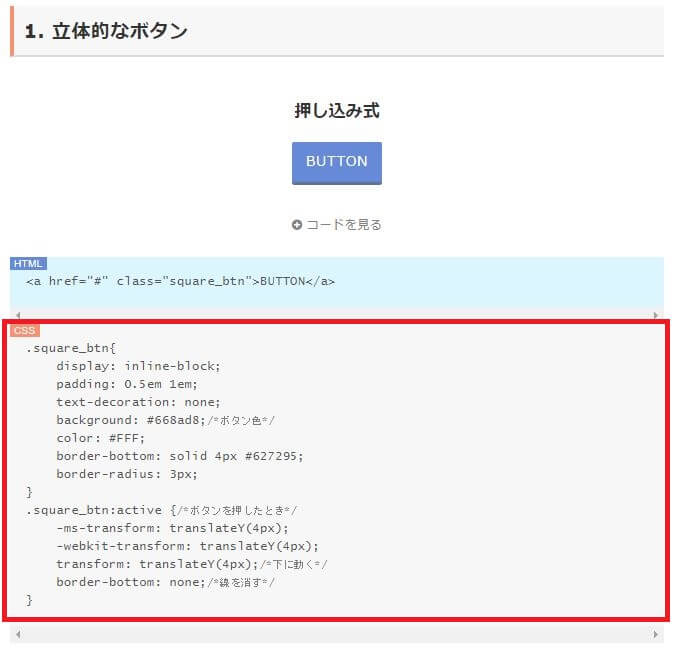
ボタンの種類を変えたい場合は、サルワカさんの記事を参考にしましょう!
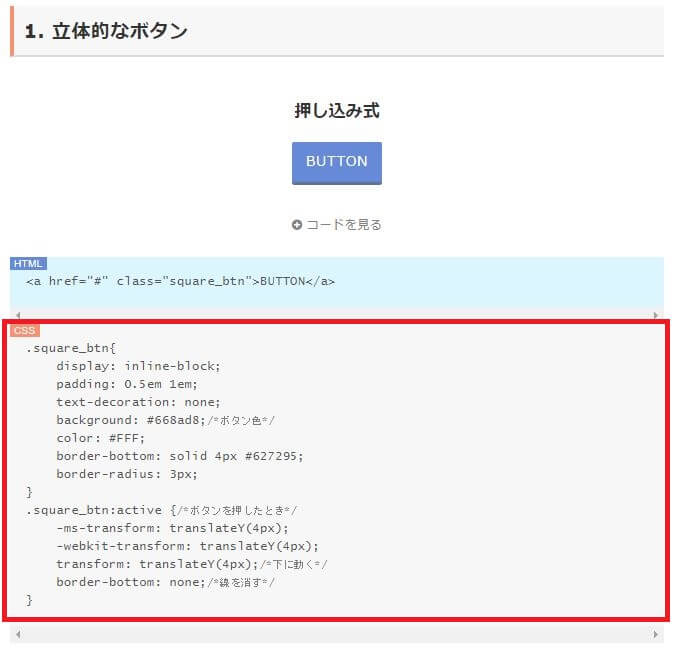
下記のページから、好きなボタンを選択してCSSコードはまるっと貼り替えます。
好きなボタンを選んで、CSSコードをコピーして自分のCSSに貼りつけます。


引用:CSSで作る!押したくなるボタンデザイン100(Web用)/サルワカ
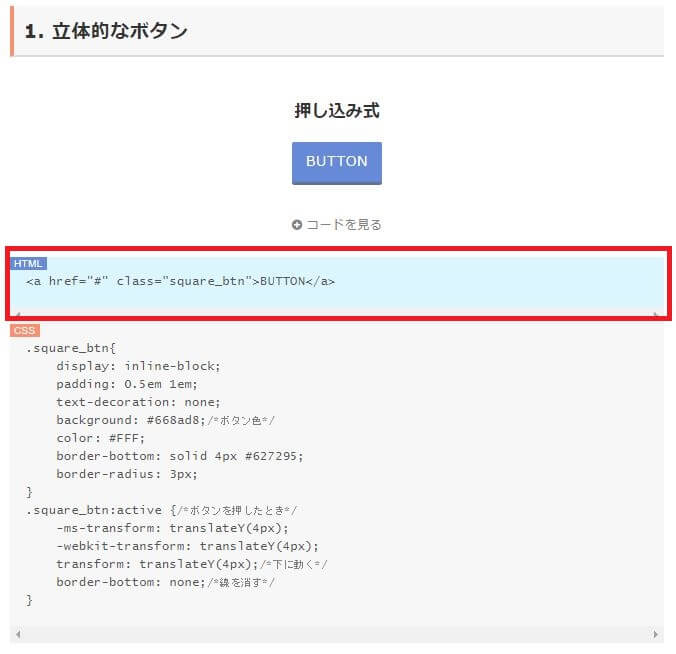
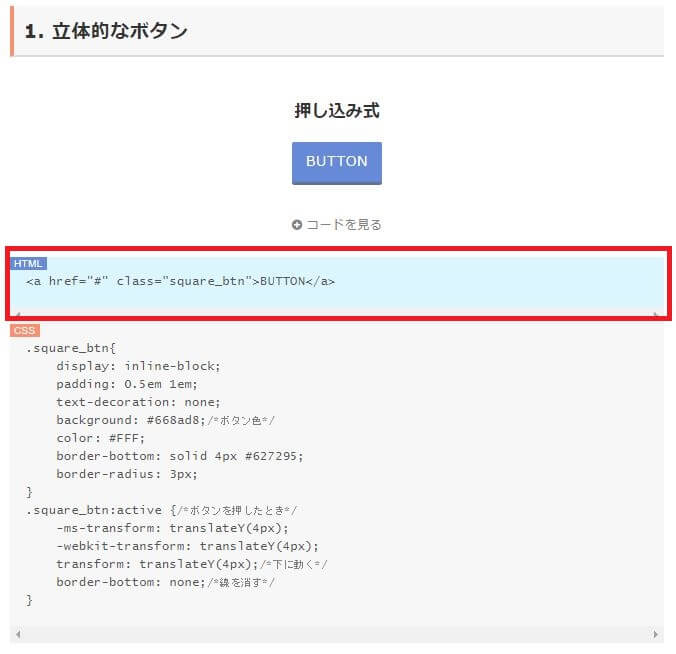
HTMLコードも同じようにコピーします。


引用:CSSで作る!押したくなるボタンデザイン100(Web用)/サルワカ
<div align=”center”><a href=”profile” class=”square_btn”>
<i class=”fas fa-chevron-circle-right”></i></i>
詳しく見る
</a></div>
上記プロフィールコードの赤字箇所をコピーしたHTMLコードに貼り換えましょう。
これで好きなボタンに変更が可能です。
表示させる文字を変えたい場合
ここで紹介しているボタンは「詳しく見る」という文字になっていますが、これを変えたい場合は下記の赤字の箇所を変更してください。
<div align=”center”><a href=“profile” class=”square_btn”>
<i class=”fas fa-chevron-circle-right”></i></i>
詳しく見る
</a></div>
ボタンの色を変えたい場合
ボタンの色を変えたい場合はCSSコードの下記の部分を変更します。
/*プロフィールボタン*/
.square_btn {
display: inline-block;
padding: 0.3em 1em;
text-decoration: none;
color: #e57f75;
border: solid 2px #e57f75;
border-radius: 3px;
transition: .4s;
}
.square_btn:hover {
background: #e57f75;
color: white;
}
赤字→ボタン枠の色
青字→カーソルを合わせた時のボタンの色
緑字→カーソルを合わせた時の文字の色
となっているので、自分のテーマカラーや好きな色に設定しなおしてください。
▽色はこの中から選ぼう!
JINのプロフィールにボタンを設置するカスタマイズまとめ
ブロガーの人ならプロフィールページの作成はおススメです。書いている人がどんな人なのか知りたくなる人って一定数いるからです。
プロフィールページではなくても、おススメ記事などにリンクを飛ばすのもありだと思います。
正直わたしはカスタマイズなど今までほとんどしたことがなかったのですが、JINは沢山の人が使っているので参考になるカスタマイズ記事が沢山ありますね。
参考になれば嬉しいです。
ブロガー必見!数時間でPVが増えたリライトの方法についてまとめています。
https://www.zubora-tsuma.com/entry/blog-consul
それでは今回はこの辺で。ズボラ妻(@zubora_tsuma)でした。